Veritas Iris
Challenge Design a brand new data protection product focused on a new kind of user persona for a rapidly growing market segment (Small Medium Business) within 6 months.
Solution Design a product focused on ease of use and simplicity so that SMB user with not much product knowledge can efficiently execute tasks. Deliver 36 features spanning Discovery, Protection, Recovery, and Monitoring
Role Design Lead (6 designers, 2 researchers, 6 technical writers), Designer (3 features)
Background
This product was built for Veritas to enter the Small Medium Business market by offering a hyperconverged data protection product that supports use cases from data center to the cloud.
Product Strategy: The legacy data protection products had some pain points - users had to build their own infrastructure, perform many manual operations, perform forklift upgrades and incur high running cost. Veritas Iris aimed to solve these by consolidating data protection into one form factor - Compute, Storage, Network, Application.
Competitive Landscape:
Competitive offerings in the marketplace, such as Cohesity and Rubrik, offered hyperconverged products. At first glance, their user experience seemed simple - clean design, lots of spacing to clearly understand information, colorful visualizations. However, on closer examination, we learnt it had significant problems. For example, in order to finish key flows, the user had to bounce around various different parts of the product on their own, with no guidance. The ideal solution here would be one seamless flow or at least a flow that guides the user through the entire experience.
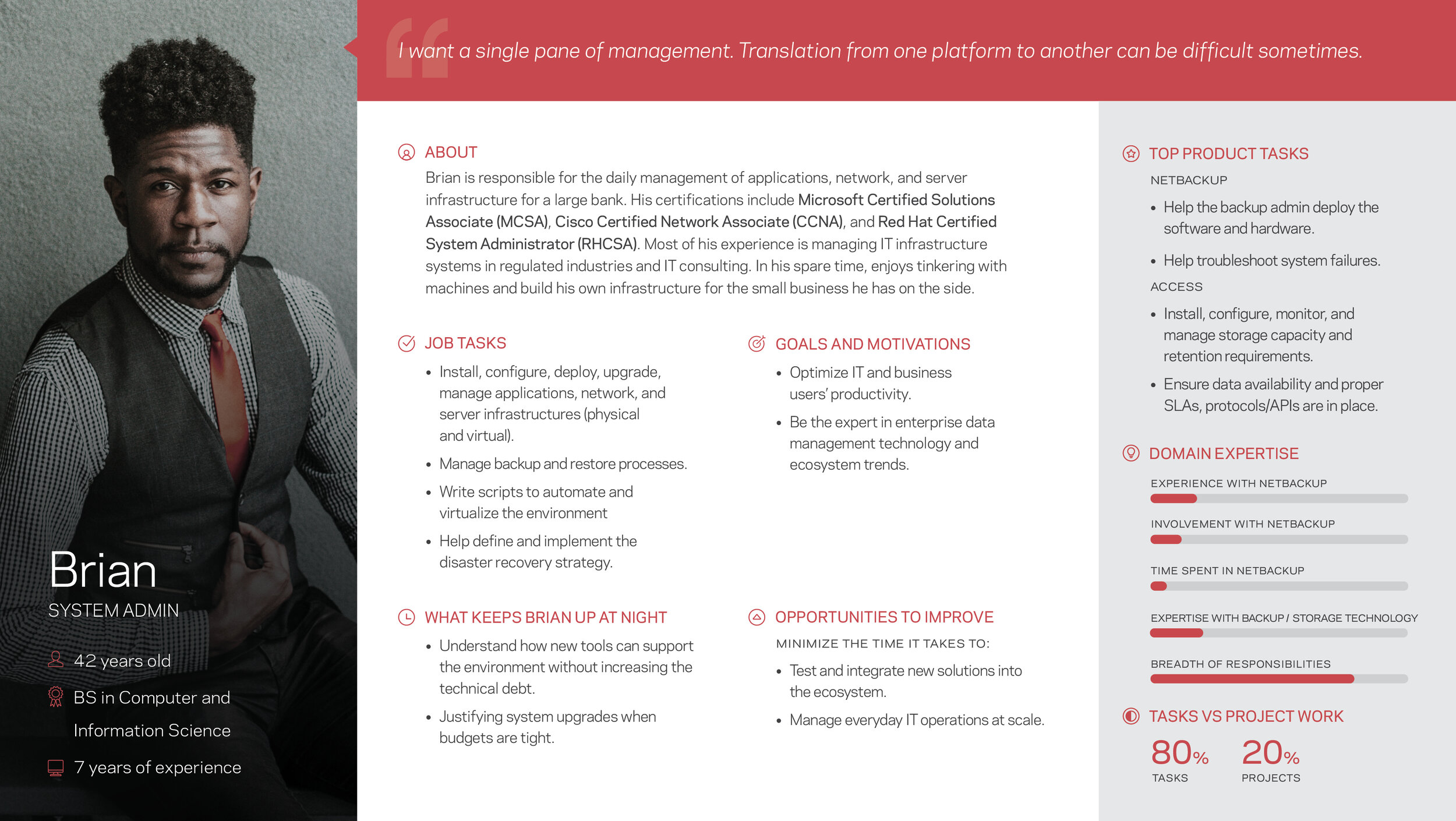
User Personas
Pivot to Generalist: Veritas’ own flagship data protection (NetBackup) catered to large enterprises where multiple user personas perform various silo-ed operations - Backup Admins, Workload Admins, Security Admins, etc. Iris targeted a new kind of user for Veritas, “generalist”s who perform many diverse tasks using many diverse products and tools in a SMB. They want to ensure their data is protected, but don’t want to specialize in data protection or build that skillset. Hence, we had to design a user experience so simple and intuitive, that a generalized IT admin in an SMB could use it without any specialized training, efficiently finish their tasks, move on with their day, and finish all the other tasks they have to perform.
Major jobs to be done:
Protect - I want to see and be able to search all the assets (physical, virtual, cloud) in my environment that are relevant to me and perform essential protection tasks, including backup my data, take snapshots, define and adjust protection policies, and recover data so that my data is adequately protected based on SLAs, is stored in the right place, and is available to the right people.
Recover - I want Instant Access (fully functional point-in-time copy) to my snapshotted VMs so that my RTOs are within seconds.
Monitor - I want to monitor and manage my appliances and my organization’s storage use so that I can plan for the future, understand how storage optimization capabilities have resulted in data reduction, understand the level of protection and vulnerabilities and when something goes down so that I can take action on unprotected data, failed backups, and assets to minimize business disruptions.
Security - I want to grant restricted and customized access to users based on roles, so that they can perform tasks that make sense to them and ensure their data remains secure.


Requirements gathering and Concepting
For this project, I designed four features and the flows associated with these features.
Reporting
Licensing
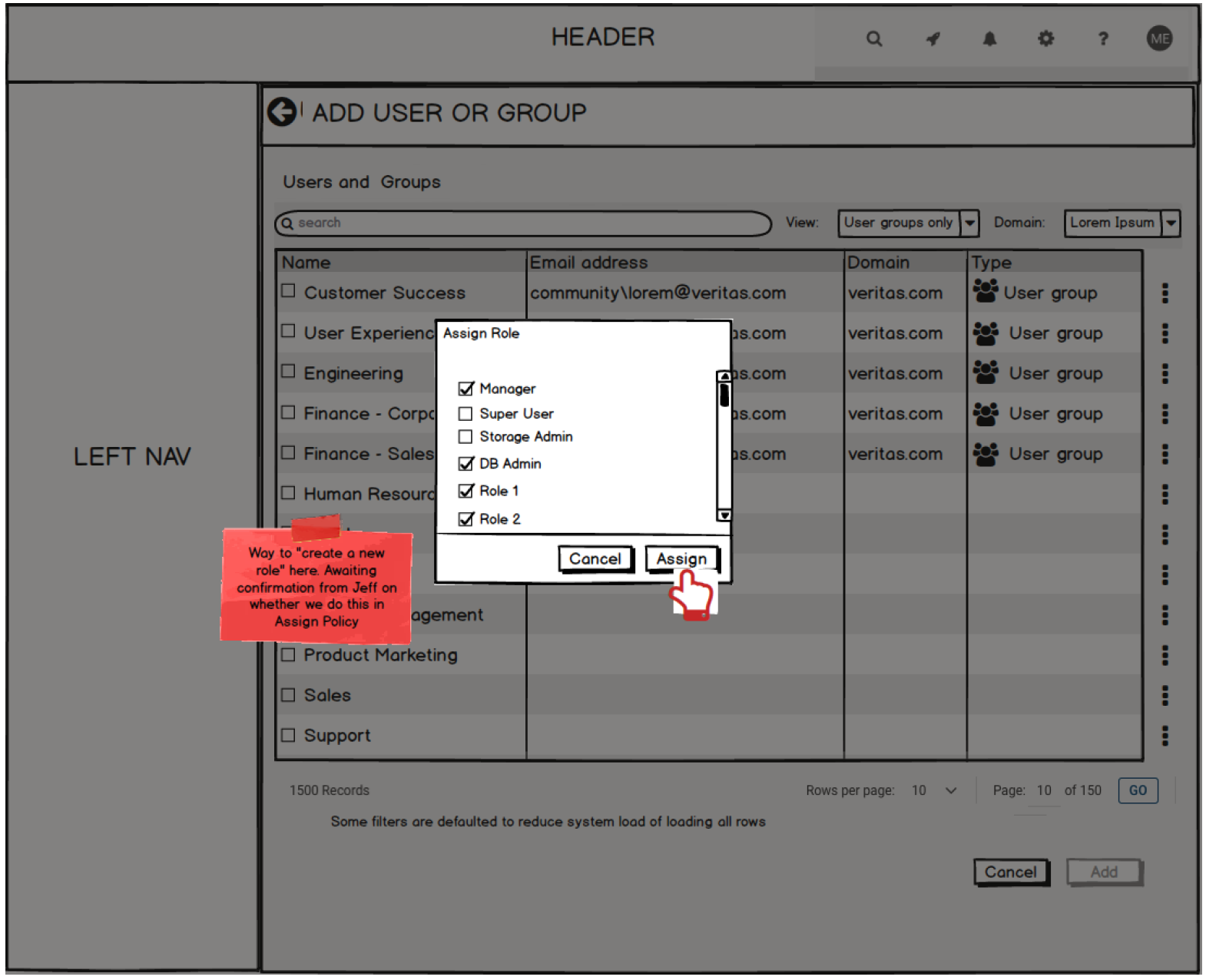
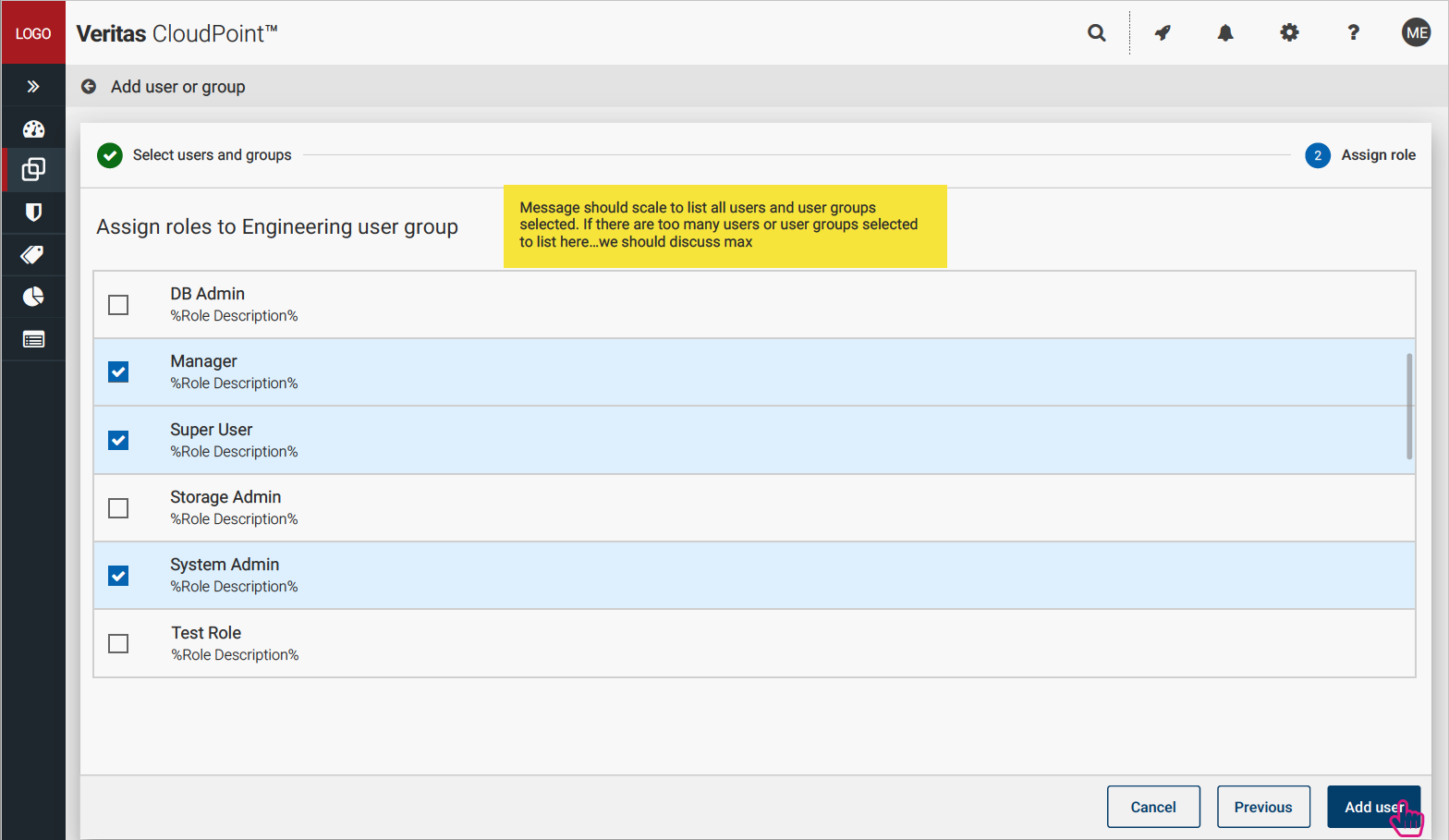
Active Directory Integration
Disaster Recovery
Below, I will walk you though the design process for one of the features - Reporting. At the start of the project, I sat down with product management and hashed out requirements. We did a lot of whiteboarding, discussion, collaboration and competitive analysis. I used all this information to create some high level concepts and storyboards to validate with PM and Engineering before moving forward.
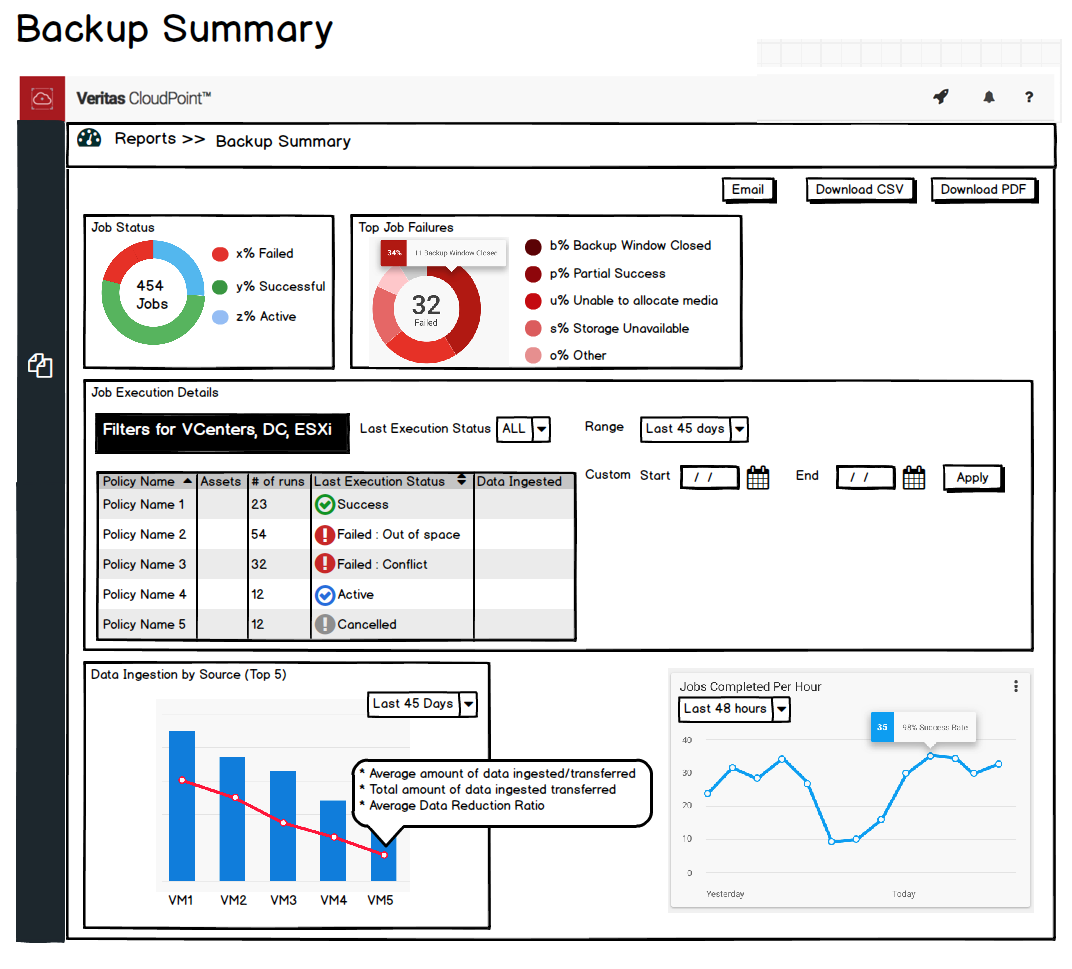
Research Round 1 - Concept testing
Quotes:
“Good, clean view. Looks like everything you’d kinda wanna see. [Its] a lot of information. Totally useful” - Logan, VMWare Admin, USC Gould School of Law
“Good way to get a summary at the end of the week. Get a feeling for whether your stuff’s working or not…Higher level stuff is good to keep your mind at ease” - Joe, Systems Engineer, Ohio State University
After I created some concepts, the researcher conducted the first round of research on these concepts. We wanted to assess the landscape of our customers and get a better understanding of their environments, challenges, use cases, needs, etc. We also wanted to run our concepts by them and get their feedback.
5 users - VMWare Admin, Infrastructure Manager / IT Admin, Sr. Network Engineer, Sales Engineer (2)
Learnings:
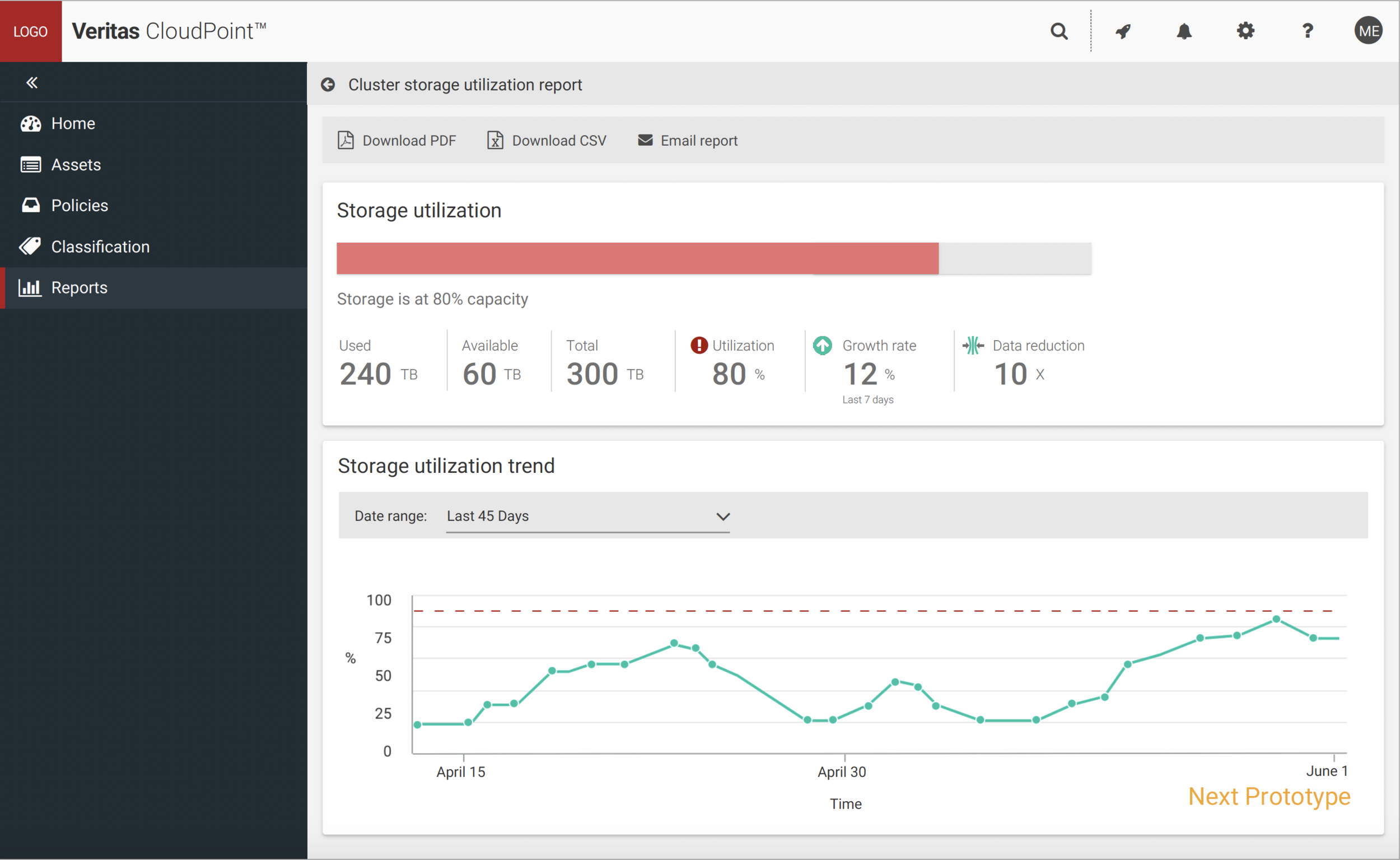
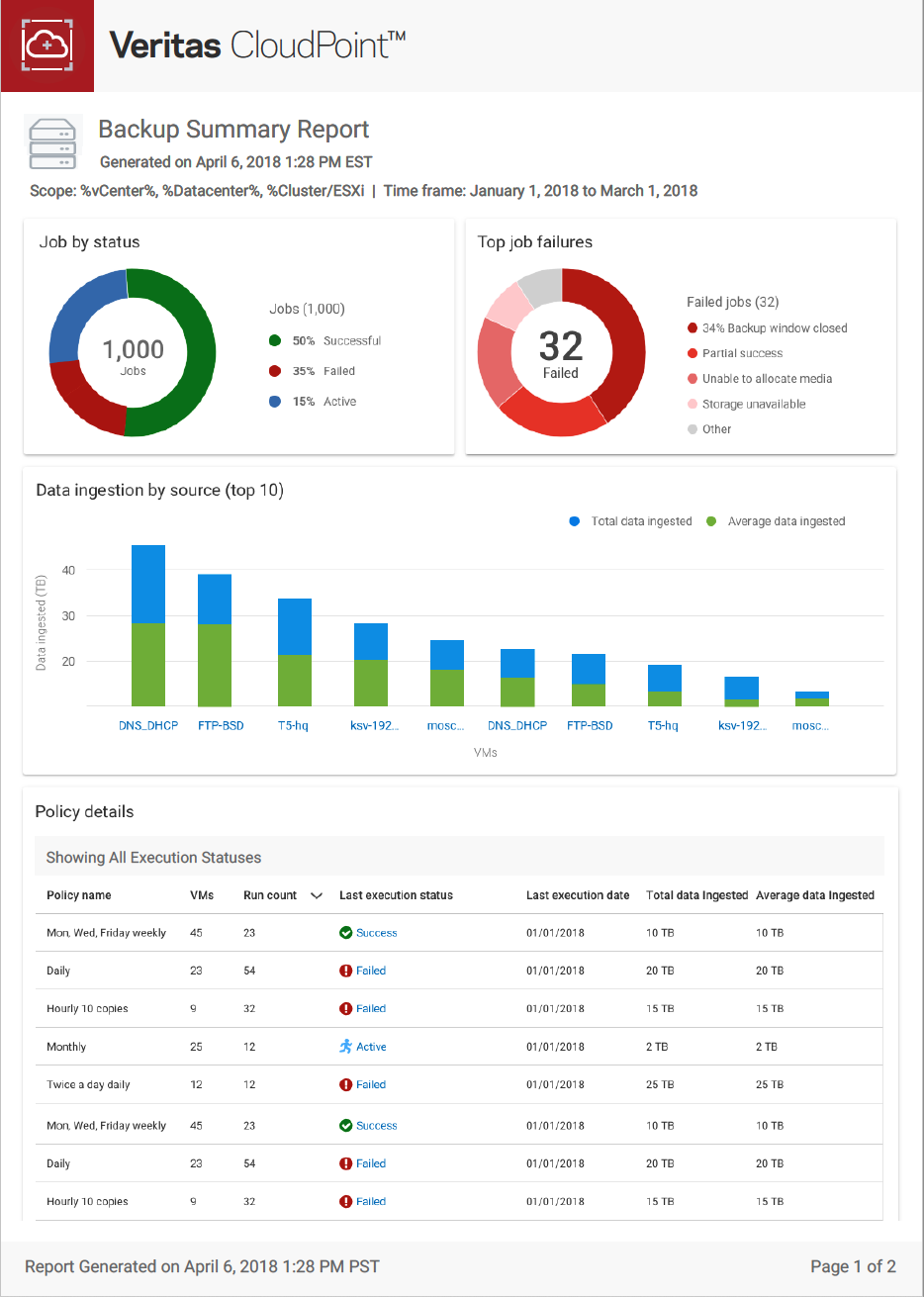
We learned what types of reports they are most interested in. For example, reports around job failures, capacity, connection, etc.
What aspects of the concepts did they like, so that we would know what to keep. For example, Job by Status card, Top Job Failures. Download buttons,
What aspects of the concepts did they not understand or appreciate at much so we would know to improve or drop these. For example, Policy details table, Jobs Completed Per Hour
We got to hear what else they would add here or how they would improve these concepts. For example, from the Job by Status card, give them the ability to drill all the way down to see what host failed and why
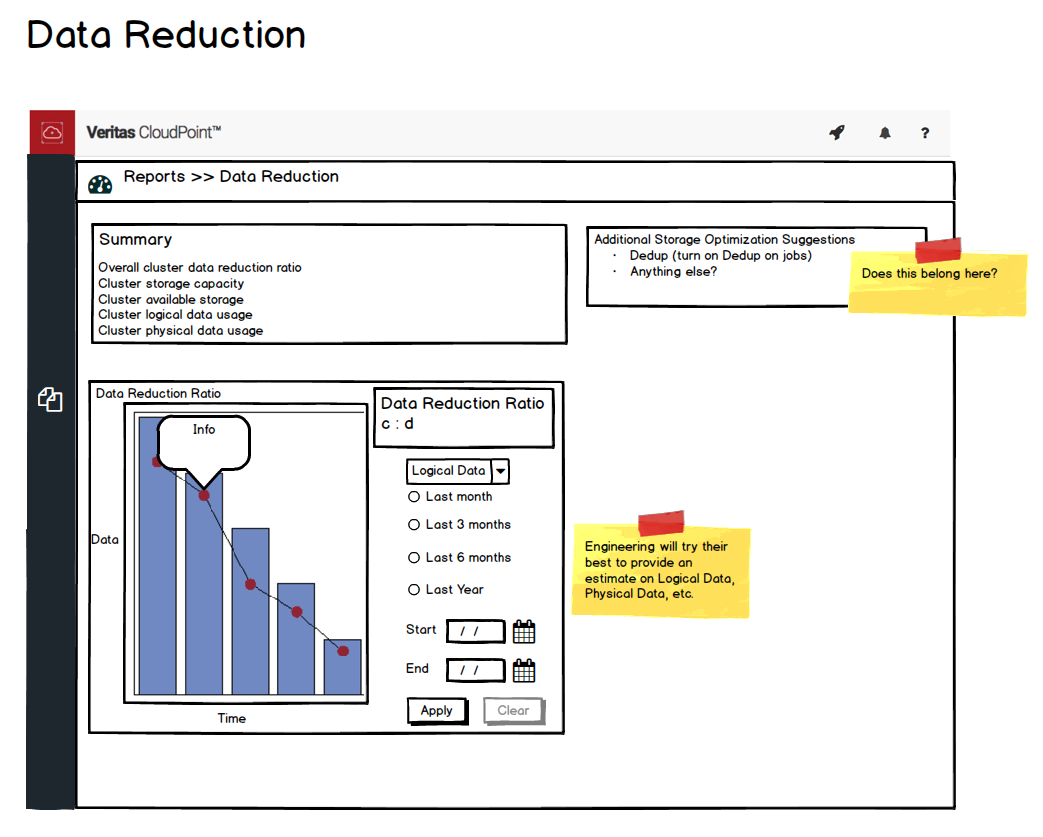
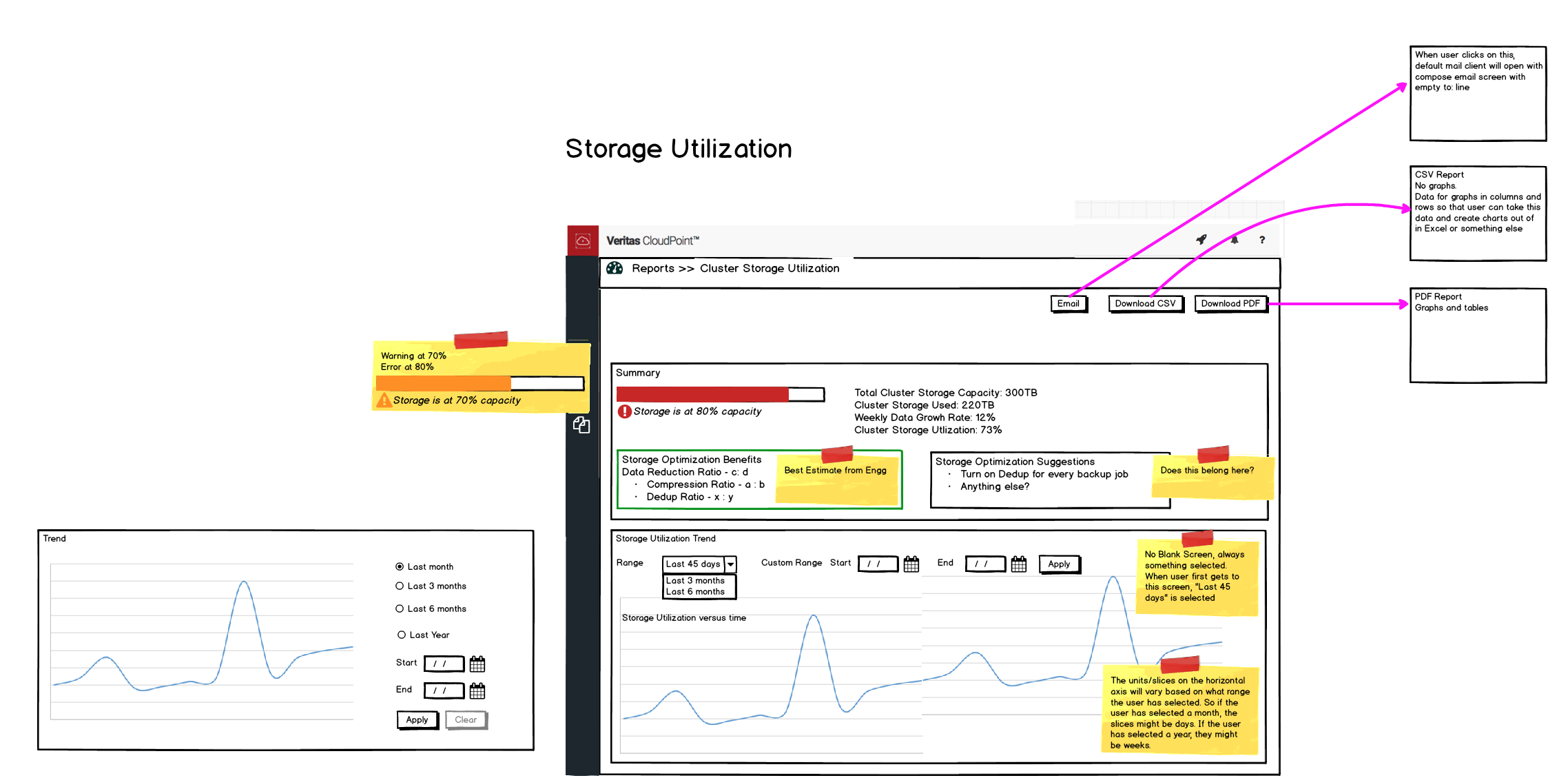
Wireframes
Based on what we heard from the Concept Testing study, I worked with the Product Manager, Researcher and Engineer to revise the designs based on what we had heard - we clarified items, added improvements, dropped items, etc. I also began to flush out the concepts into full wireframes based on requirements and review rounds with Product Management and Engineering.




Research Round 2 - Usability Testing
Quotes:
“It looks awesome” - Anthony, Systems Admin, Royal Purple
“Great infrastructure information for Sys Admins. Love that you don’t have to mouseover to get drill down %” - Matt M, IT Director, ELCA
“All relevant reports that I would run” - John D, Lead Server Operations Engineer, Diligent
“I like it. Makes it easy for me to drill down into things… For me, more data is better. So I like this because its telling me the health of the backups” - Brad K, Lead Dev Ops Engineer, Starbucks
“Overall pretty good page. Good amount of information without being too overwhelming” - Mark W, Systems Admin, Carroll University
With more fully flushed mockups, the researcher conducted a usability testing study to gather feedback from users
7 users - Lead Server Operations Engineer, System Engineer, Sr. App Developer, IT Director (2), System Admin (2)
Similar to the earlier round, we listened carefully for what to keep, remove and improve upon.
High level recommendations:
Provide ability to set up e-mail alerts
Consider removing Data Ingestion from the Backup jobs Report
Provide ability to drill down into details using legends, charts, etc.
Re-evaluate Filters for clarity and usability – consider surfacing Filters on the page instead of buried in the panel
Consider changing terminology – protection and classification
Provide ability to set their own thresholds for the Storage Utilization warnings
Provide ability to view predictions on storage utilization
Visual Design
Using the wireframes, I created the visual design for key frames using Sketch. At the time we were creating this product, the design team had begun to put together the Veritas Design Library (VDL) System. The designers and I worked closely together to leverage the VDL as much as we could. In cases, where the VDL did not have a component that we needed, we collaborated and designed one from scratch. Once the keyframes were done, I used Sketch Measure Export to hand off red lines and final specs to Engineering











Other features
I also created the experience for Licensing, Active Directory integration and Disaster Recovery. Here are some artifacts from those flows.












Design Leadership
About midway through the project, I stepped into the position of Design Lead due to attrition. In addition to designing and owning the four features above, I was also the Design Lead for the entire project (36 features). I provided strategic and design direction to a team of 6 designers, 2 researchers and 6 technical writers to deliver this entire product release.
Review designs, give feedback, inform design direction
Manage designers’ timelines, act as an escalation point, remove obstacles to enable progress
Coach designers on process, collaboration with cross functional peers, communication strategies, and tools to use for making the case for design
Work closely with Product Management, Research and Infodev to inform the product direction
Provide executive updates on behalf of CX (or just design)?
Created Fit and Finish process
In my earlier companies, engineers and designers worked closely together to review and revise engineering builds. However, at Veritas projects followed an inconsistent process after handoff to engineering. In most projects, once we handed it off to engineering, we did not get to see the designs until a very public demo with a large audience or upon release. It was too late to do anything about it.
I worked with engineering to create a fit and finish process whereby
Engineers provide frequent builds to designers.
Designers review and provide feedback to engineering via JIRA tickets or a confluence page.
Engineering informs the designer or updates the JIRA ticket once they’ve addressed the feedback.
Designer would review the build and either close the item or keep it open and work with engineering to resolve
It seems like a simple process but it became really powerful and collaborative when after a few weeks of doing this, engineers realized that the most efficient way of following this process is to frequently review the in-progress builds live with the designer via a meeting. This allowed the designer to offer feedback early and often, the developer could address the feedback on the spot and tweak according to designer feedback. This greatly minimized the back and forth over JIRA/confluence and saved everyone’s time.
Research Round 3 - Alpha with Sales Engineers
In this round of research, research team collected feedback from internal Veritas folks - Sales Engineers, Sales, etc. They organized a multi-day workshop and observed the participants installing the hardware (for some use cases) and use the Iris software. They collected some very valuable feedback. After we collected the feedback, a cross functional team (Design, Research, Engineering, Product Management, Sales Engineer, Partner reps) triaged it into Bugs, Feature Gaps, and Enhancements. We also worked together to assess the priority of these items. For all items for the Design team, I assigned it to the various designers and helped them brainstorm ideas to address as needed.
Research Round 4 - Beta with Customers
The research team also conducted a Beta program with Customers such as DataEndure to get feedback on the product, customer testimonals, as well as offer an educational and pre-sale opportunities. Again, as the feedback came in, the cross functional team (Design, Research, Engineering, Product Management, Sales Engineer, Partner reps) triaged it into Bugs, Feature Gaps, and Enhancements. We also worked together to assess the priority of these items. For all items for the Design team, I assigned it to the various designers and helped them brainstorm ideas to address as needed.
Project Outcome
Deliverables: Overall, the team of 6 designers created designs for 36 features and over 108 user flows. These designs tested well in the various research rounds and received positive feedback from customers
Release: Research rounds 3 and 4 revealed important data around the viability of the product as a stand-alone offering. Parts of it got leveraged by Veritas CloudPoint and Veritas NetBackup and released to customers in 2018 and 2019 to positive customer feedback:
This level of collaboration has never been seen at Veritas
Install in 15 minutes
Successful to get through all labs
GUI responsive and nice
Deployment was straightforward
Easy to use
Nice, clean interface
VM restore in 5 seconds
Dashboard very nice and what the customer wants - 1 page
Does stuff that Skytap can't do
Foundational blocks of Veritas Design Library: The visual design standards that we created in Iris became the foundational blocks of the Veritas Design Library (VDL). This is a library of design and pre-coded components that can be used to design and build Veritas products. This library is now used across numerous products at Veritas. New products designed and built from scratch use VDL for a clean and intuitive look, consistent user experience across Veritas products and efficient implementation (by leveraging a library of pre-coded elements).
Veritas Design Library website
Patterns we created became standards to be used across Veritas products: Beyond individual components such as buttons, form elements, etc., the patterns and flows we created in Iris became part of a standard pattern library that designers can now reference to solve problems they encounter in their products. Example - Empty state, Dashboard / Card styling, etc. The work I did for Reporting formed a basis for the Dashboard Data styling guidelines to be used across Veritas product. I found that especially fulfilling.
Process I created was standardized across all Veritas projects: As part of the Iris project, I established a Fit and Finish process to ensure that the implemented product matches the design spec as much as possible. After Iris wrapped up, I along with the other design managers and leadership support standardized this process across all products. Now, all design projects at Veritas have this Fit and Finish process as part of the project. Designers, Product Managers and Engineers collaborate closely to make sure the implemented product matches the spec.
“I didn't believe in luck until I started working with Manisha.
She's the ultimate UX designer and a researcher's dream. She produces questions for users during testing, incorporates feedback from findings, and iterates based on test results. When Manisha flexes her design skills, it puts everything else to shame. I'm impressed by her keen eye for detail, speed, and quality of work. Her wireframes and prototypes keep users at the heart of every task and workflow in both elegance and simplicity.
She's an advocate for user-centered design and shines when communicating the practice with other designers, researchers, product managers, engineers, and executives. Manisha is a natural leader, thoughtful and strategic. Her UX arsenal is deep and she's up for any challenge. Believe the hype, she's got it all.”
Diana Chow, Experience Strategy and Research Lead, Author by Humana
“Manisha is a supportive design leader who cultivated a collaborative and productive environment within our design team.
Her commitment and dedication to work is outstanding. She will go an extra mile to make sure that she takes out time to review her team’s work and her proactive communication is exceptional. She cultivated a high level of motivation on her team and promoted consistent collaboration with the product management and engineering stakeholders.
I have learnt immensely from her as my manager + fellow designer and here are some of her strengths - system level thinking, managing several large scale projects, exceptional eye to detail while reviewing work, setting standard UX processes and advocating for them. I’m grateful for all the variety of projects I’ve got to work at Veritas under Manisha’s management and I would highly recommend her.
Swapna Joshi, Senior Experience Designer, Salesforce


















